
Case Study
Library
Manage all of the types of information that Real Estate Brokers need access to on a daily basis.
Time Frame: 3 Months
Key Skills: Defining scope, internal + external research, understanding pain points, wireframing, iteration, prototyping, desktop + Mobile, collaboration
Team: 1 Designer (me), Product Manager
Step 1
Research
As our scope was not quite nailed down, the first thing we needed to do was user test and ask some questions regarding functionality.
What information were they repeatedly accessing?
How were they currently managing their files and data?
Where is the information needed and how are you getting it there?
Using the information we gathered from these interviews, I was able to propose a general idea, make a Library for all the information that our users typically save in four or five different places in one place.
Established Pain Points
Users need easy, quick access
Adding and managing files must be able to do in bulk
Brokers need to be able to see exactly who has access to every piece of information
Step 2
Exploration
Once exploration is done, which in this case involved a very rough wireframe we used for a quick couple of user interviews. Initial, major issues were fixed and the wireframes were put into a presentation.
I presented the idea to the broader team, including stakeholders, developer managers, and other designers. We discussed roadblocks that each group could see already, and I wrote down the feedback to correct later.

Style Guide Consideration
We needed to define a new pattern for tags. We had a process as a design team which involved presenting proposed additions of changes to our pattern library so everyone was on the same page.
This also involved going through the rest of the application to see if this pattern change alters anything we hadn't considered originally.
Step 3
Iterate + Finalize
About a month of back and fourth between myself, my design team, and developers/stakeholders lead me to this final product.
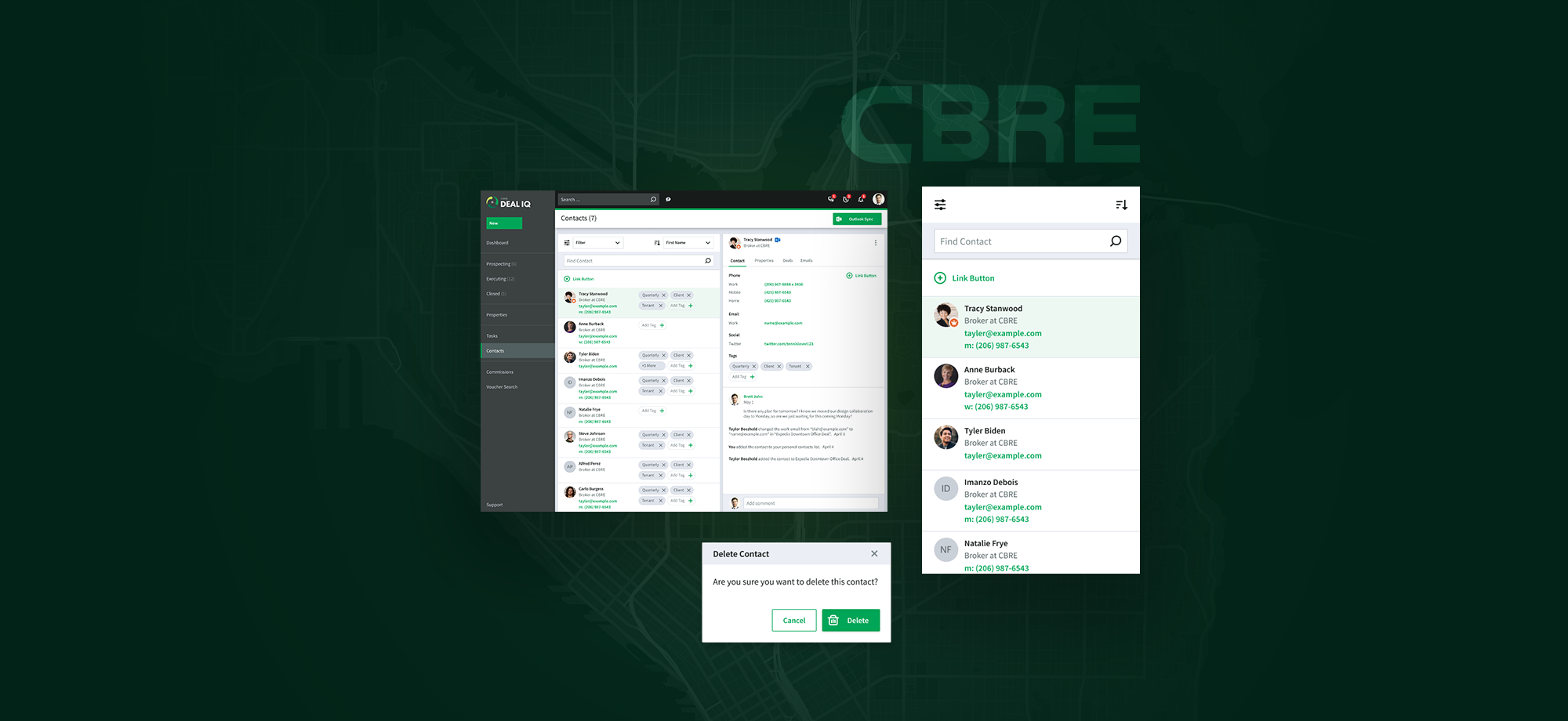
We decided to initially limit the scope to only contacts, allowing developers to test the smaller system before implementing the rest of the files.
The application that the Library was designed for is web-based, and thus can be accessed from a phone.
Due to our research, I knew that users were more likely to access information than input information while on the go.
We created a much simpler way of viewing only the information needed, while being able to skim the rest of the list if desired. You are also able to edit and add contacts here.
Results + Next Steps
Proposed next steps
Expand Contacts to more broad file types
Allow users to easily add filled in contacts or files to fields in other sections of the application
Create a way for brokers to take pictures of business cards for easy import contacts
What I Learned
Through doing this project, and the many others I completed, my knowledge of information architecture expanded quite a bit. Figuring out how to manage the large amount of data effectively while keeping the design clean was key. It was a balancing act of information, but we succeeded in creating something that is both functional and beautiful.
My entire time at CBRE was full of projects like this, or even larger in scope. The Library/Contacts was a stepping stone to overhauling the primary financial system, but the information in those is sensitive.




